HTML 5 alapelemei



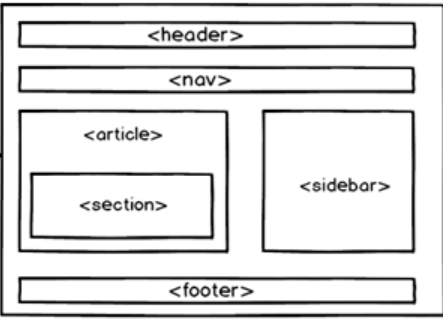
<header> – Címsor/fejléc elem. Általában a szakasz címsorát (h1-h6 vagy hgroup) helyezik itt el.
<nav> – Itt kapnak helyet az oldal fontosabb navigációs (más helyekre mutató) elemei
<article> – egy önálló tartalommal rendelkező rész.
<section> – Ez képviseli a tartalom egyes fejezeteit.
<aside> – Egy olyan oldalsávot („dobozt”) jelöl, amely a tartalomhoz nem feltétlenül kapcsolódik, de annak mégis szerves része.
<footer> – Lábléc, jellemzően kapcsolati adatokat, vagy az adott szakaszhoz tartozó információkat jelenít meg.
HTML 5 cimkék
Cimke, mi és hogyan jelenjen meg a weboldalon
|
Tag (címke) |
Leírás |
|
<p>Bekezdés</p> |
Bekezdés (paragraph) |
|
<h1>Címsor 1</h1> |
Egyes címsorszint (heading) |
|
<h6>Címsor 6</h6> |
Hatos címsorszint (heading) (a közbenső szintek értelemszerűen h2, h3, h4, h5) |
|
<b>szöveg</b> |
Félkövér (bold) szöveg (kulcsszavak jelölése) |
|
<i>szöveg</i> |
Dőlt (italic) kiemelés (eltérő hangulatú szöveg, latin nevek) |
|
<strong>fontos szöveg</strong> |
Fontos, erősen kiemelt (strong) szöveg |
|
<em>hangsúlyos szöveg</em> |
Hangsúlyosan kiemelt (emphasis) szöveg |
|
<br> |
Sortörés (break) |
|
<img src="uri" alt="leírás" |
A megadott forráson (source) elérhető kép (image) beszúrása leírással (alternate), megadott szélességben (width), magasságban (height). |
|
<figure> |
Illusztráció (figure) felirattal (figure caption) |
|
<ul> |
Felsoroláslista (unordered list) listaelemmel (list item) |
|
<ol> |
Sorszámozott lista (ordered list) listaelemmel (list item) |
|
<a href="uri">Link szövege</a> |
Hiperhivatkozás (link) (a=anchor, href=hyperlink reference) |
|
<video controls width="" height=""> |
Videó (mp4) (video) beillesztése, vezérlő eszköztárral (controls), megadott szélességben (width), magasságban (height). A forrás elérhetőségét (source) és típusát (type) is meg kell adjuk. |
|
<audio controls> |
Hangállomány (mp3) (audio) beillesztése, vezérlő eszköztárral (controls). A forrás elérhetőségét (source) és típusát (type) is meg kell adjuk. |
|
<!-- megjegyzés --> |
Megjegyzés (comment) elhelyezése a HTML-kódban |
|
<table> |
Táblázat (table) elhelyezése: |